
1.首先我们找到html文件里面的变量geoJson,这通过DataV.GeoAtlas地理小工具系列得到的json数据,你可以在里面找到自己想要的省份数据。
2.变量styleJson是地图的样式,可以去登录百度账号百度地图开放平台查询文档。
3.方法getCenterPoint是获取当前区域中心点的经纬度,我们将会在区域的中心点显示区域名称和具体数值。
function getCenterPoint(data) {var geoCoordinateList = []for(var i = 0;i<data.length;i++){geoCoordinateList.push({lat:data[i][1],lng:data[i][0]})}const geoCoordinateListFlat = geoCoordinateList.reduce((s, v) => {return(s = s.concat(v))}, [])const total = geoCoordinateListFlat.lengthlet X = 0let Y = 0let Z = 0for(const g of geoCoordinateListFlat) {const lat = g.lat * Math.PI / 180const lon = g.lng * Math.PI / 180const x = Math.cos(lat) * Math.cos(lon)const y = Math.cos(lat) * Math.sin(lon)const z = Math.sin(lat)X += xY += yZ += z}X = X / totalY = Y / totalZ = Z / totalconst Lon = Math.atan2(Y, X)const Hyp = Math.sqrt(X * X + Y * Y)const Lat = Math.atan2(Z, Hyp)return {lng: Lon * 180 / Math.PI,lat: Lat * 180 / Math.PI}
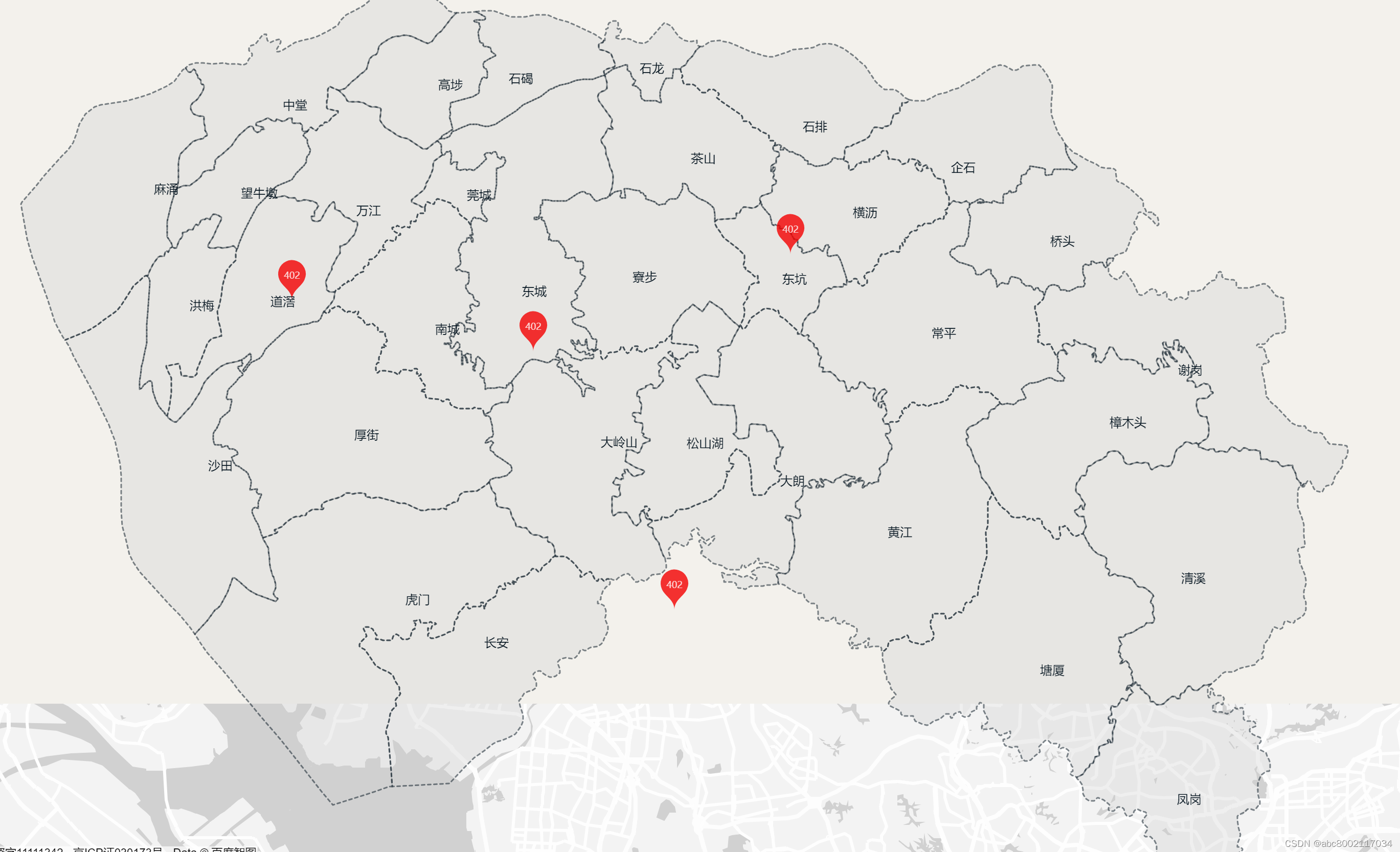
}4.方法convertData返回的是地图上红色散点里面的数据,是对idata的数据格式做的一层转换。
var idata = [{ name: "张三", geo: [113.946415, 23.013205], value: 402 },{ name: "李四", geo: [113.666432, 22.989253], value: 402 },{ name: "王五", geo: [113.802112, 22.962635], value: 402 },{ name: "小明", geo: [113.88145, 22.828399], value: 402 },
];var convertData = function (data) {var res = []for (var i = 0; i < data.length; i++) {var item = data[i]res.push({name: item.name,value: item.geo.concat(item.value)})}return res
}5.setOption里面的参数option.series是echarts散点图的配置项,option.bmap是百度地图的配置项,比如center是当前地图的中心点,zoom是缩放数值,roam是是否可以缩放,mapStyle是地图的样式。
myChart.setOption(option = {animation: false,bmap: {center: [113.746262, 23.046237],zoom: 11,roam: true,mapStyle: {styleJson: styleJson,}},series: [{name: '点',type: 'scatter',coordinateSystem: 'bmap',symbol: 'pin',symbolSize: symbolSize,label: {normal: {show: true,textStyle: {color: '#fff',fontSize: 9,},formatter: function (params) {return params.value[2]},},},itemStyle: {normal: {color: '#f30000', //标志颜色#F62157}},zlevel: 6,data: convertData(idata),}]
});注意:如果你想要在vue文件里面运行,需要加上下面这段代码,并且用loadBMap().then(() => this.init());的方式调用。
export function loadBMap(ak) {return new Promise(function (resolve, reject) {if (typeof BMap !== 'undefined') {resolve(BMap)return true}window.onBMapCallback = function () {resolve(BMap)}let script = document.createElement('script')script.type = 'text/javascript'script.src = 'http://api.map.baidu.com/api?v=2.0&ak=' + ak + '&__ec_v__=20190126&callback=onBMapCallback'script.onerror = rejectdocument.head.appendChild(script)})}