BOM
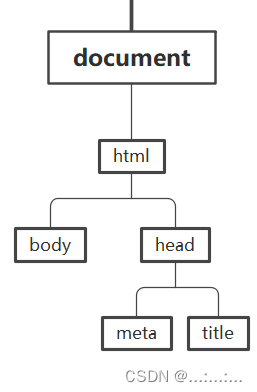
前面的笔记讲的都是DOM(文档对象模型),DOM几乎被所有浏览器支持,是DOM的作用为操作HTML文档的重要手段。利用DOM可以对HTML文档中的所有元素,节点进行获取与访问,对标签属性与样式进行设置。 下面是一棵DOM树。

不过,这次要讲的是BOM(浏览器对象模型)
- 在实际开发中,JavaScript经常需要操作浏览器窗口的控件,实现用户与页面的动态交换。bom可以访问与操作浏览器的控件。
- BOM 的核心对象是 window,它表示浏览器的一个实例。window对象是JavaScript结构的顶层,对于每个打开的窗口,系统都会自动为其定义 window 对象。也就是每一个窗口就是一个window对象。
- BOM对象指的就是window对象和它的所属子对象history、location、navigator、screen、document等对象。
1、history对象
BOM提供的history对象(历史记录跳转),可以在用户在浏览器中访问的URL历史记录进行操作。
我们做两个简单的网页
history.forward()=history.go(1):前进
history.back()=history.go(0):后退
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>h1{display:block;color: blue;font-Weight:600;margin: 0 auto;height: 100px;width: 300px;}</style>
</head>
<body><button>前进</button><button>后退</button><a href="第二个网页.html">点击一下去这个页面</a><h1>第一个网页</h1><script>const b=document.querySelectorAll("button")b[0].onclick=()=>{history.go(1)}b[1].onclick=()=>{history.go(0)}</script>
</body>
</html><!DOCTYPE html><meta charset="UTF-8"> <title>Document</title><style>h1{display:block;color: blue;font-Weight:600;margin: 0 auto;height: 100px;width: 300px;}</style>
</head>
<body><button>前进</button><button>后退</button><a href="第一个网页.html">点击一下去这个页面</a><h1>第222222个网页</h1>
</body>
<script>const b=document.querySelectorAll("button")b[0].addEventListener("click",()=>{history.forward()})b[1].addEventListener("click",()=>{history.back()})</script>
</html>
1.1、 pushState()与replace()方法
用来在浏览历史中添加与修改记录
pushState(state,title[,url])
replaceState(state,title[,url])
state表示一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数,若不需要这个对象,可以填入null或者空字符串;URL表示新的网址,必须与当前页面处在同一个域中。方法执行后,浏览器的地址栏将显示最后添加或者修改的网址。
<style>h1{display:block;color: blue;font-Weight:600;margin: 0 auto;height: 100px;width: 300px;}</style><body><button>前进</button><button>后退</button><a href="第一个网页.html">点击一下去这个页面</a><h1>第222222个网页</h1>
</body>
<script>const b=document.querySelectorAll("button")b[0].addEventListener("click",()=>{history.forward()history.pushState(null,null,"?a=嘿嘿嘿22222")})b[1].addEventListener("click",()=>{history.back()history.replaceState(null,null,"?a=happpppy哈哈哈")})
</script>
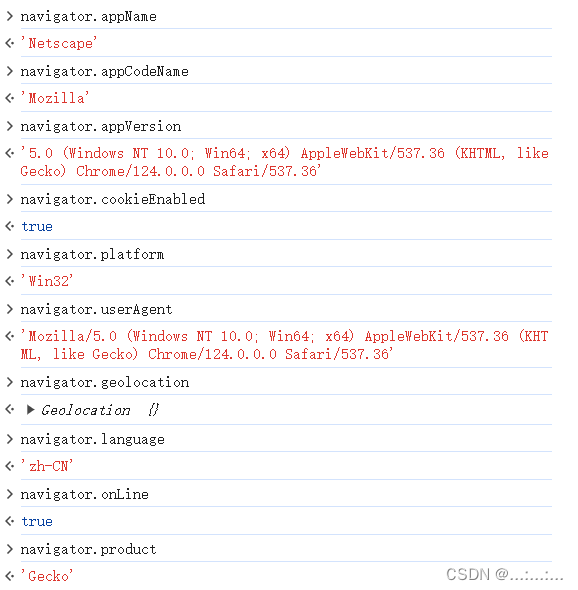
2、navigator对象
navigator对象提供提供有关浏览器的信息。
| 属性 | 说明 |
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnable | 返回指明浏览器中是否启用 cookie 的布尔值 |
| platForm | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户机发送服务器的user-agent 头部的值 |
| geolocation | 返回浏览器的地理位置信息 |
| languge | 返回浏览器使用的语言 |
| onLine | 返回浏览器是否在线,在线返回 ture,否则返回 false |
| product | 返回浏览器使用的引擎(产品) |
随便去找一个浏览器,然后进入控制台
<body><a href="https://www.python.org/">点击一下去这个去python</a>
</body>
| 方法 | 说明 |
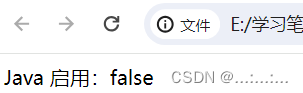
javaEnabled() | 返回布尔值,该值指示浏览器是否启用了 Java。 |
<!DOCTYPE html>
<html>
<body>
<p ></p>
<script>
let java = navigator.javaEnabled();
document.querySelector("p").innerHTML = "Java 启用:" + java;
</script>
</body>
</html>
3、location对象
location可以改变当前用户在浏览器访问的URL
//location.reload()//强制刷新
强制刷新每个1秒执行一次
<script>setTimeout(()=>{location.reload()//强制刷新},1000)
</script>
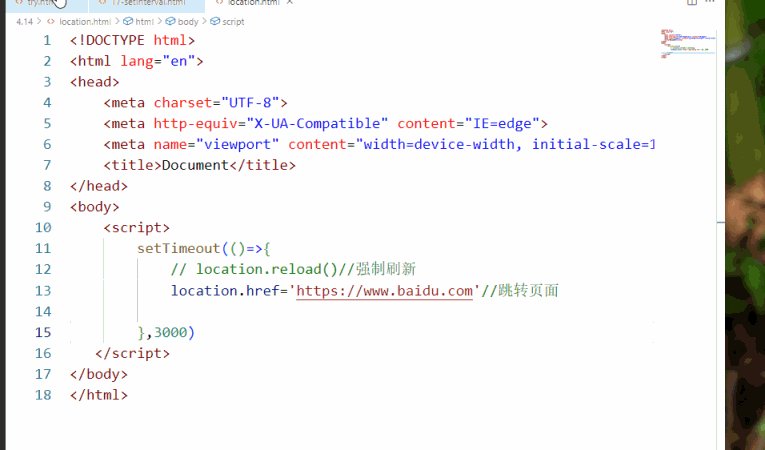
//location.href='https://www.baidu.com'//跳转页面
<script>setTimeout(()=>{location.href='https://www.baidu.com'//跳转页面},3000)
</script>
| hash | 返回一个URL的锚部分 |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议 |
| search | 返回一个URL的查询部分 |
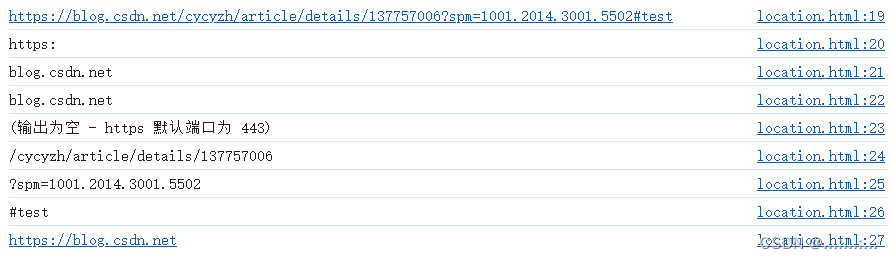
<body><a href="https://blog.csdn.net/cycyzh/article/details/137757006?spm=1001.2014.3001.5502#test"></a><script>let a = document.querySelector('a');console.log(a.href); console.log(a.protocol); console.log(a.host); console.log(a.hostname); console.log(a.port+"(输出为空 - https 默认端口为 443)"); console.log(a.pathname);console.log(a.search); console.log(a.hash); console.log(a.origin); </script>
</body>
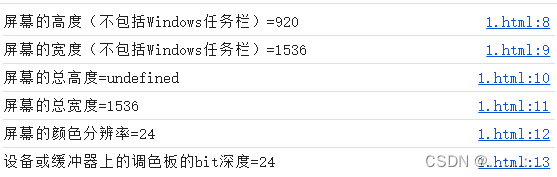
4、screen对象
返回当前客户端屏幕相关的属性信息,比如屏幕的宽度高度
| availHeight | 返回屏幕的高度(不包括Windows任务栏) |
| availWidth | 返回屏幕的宽度(不包括Windows任务栏) |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度 |
| height | 返回屏幕的总高度 |
| pixelDepth | 返回屏幕的颜色分辨率(每象素的位数) |
| width | 返回屏幕的总宽度 |
<script>console.log("屏幕的高度(不包括Windows任务栏)="+screen.availHeight)console.log("屏幕的宽度(不包括Windows任务栏)="+screen.availWidth)console.log("屏幕的总高度="+screen.height)console.log("屏幕的总宽度="+screen.width)console.log("屏幕的颜色分辨率="+screen.pixelDepth)console.log("设备或缓冲器上的调色板的bit深度="+screen.colorDepth)</script>